Mitä tietää
- Napsauta verkkosivua hiiren kakkospainikkeella ja valitse Näytä sivun lähdekoodi .
- Pikanäppäin: Paina Ctrl + SISÄÄN (Windows PC) tai Komento + Vaihtoehto + SISÄÄN (Mac).
- Jos haluat käyttää Chromen kehittäjätyökaluja, valitse Valikko (kolme pistettä) > Lisää työkaluja > Kehittäjän työkalut .
Tässä artikkelissa kerrotaan, kuinka voit käyttää verkkosivuston HTML-lähdekoodia Google Chrome -selaimella sekä käyttää ja käyttää Chromen kehittäjätyökaluja. Sivuston lähdekoodin tarkasteleminen on erinomainen tapa aloittelijoille oppia HTML:ää.
Näytä lähdekoodi Chromessa
Joten miten tarkastelet verkkosivuston lähdekoodia? Tässä on vaiheittaiset ohjeet sen tekemiseen Google Chrome -selaimella.
-
Avaa Google Chrome -selain (jos sinulla ei ole Google Chrome asennettuna , tämä on ilmainen lataus).
-
Navigoi kohtaan verkkosivu, jota haluat tarkastella .
-
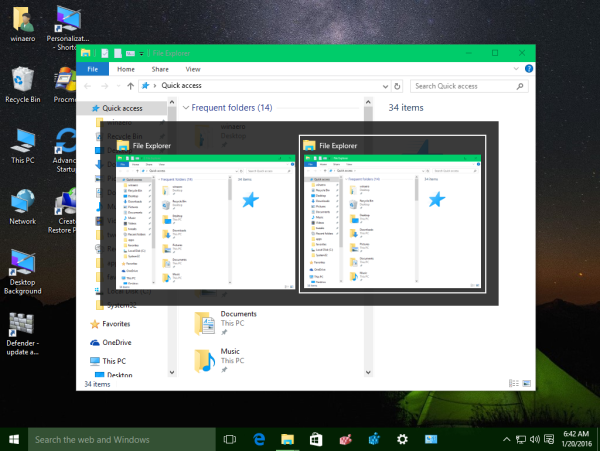
Oikealla painikkeella sivulle ja katso näkyviin tulevaa valikkoa. Napsauta tästä valikosta Näytä sivun lähdekoodi .

-
Sivun lähdekoodi näkyy nyt uutena välilehtenä selaimessa.
-
Vaihtoehtoisesti voit käyttää myös pikanäppäimiä Ctrl + SISÄÄN tietokoneessa avataksesi ikkunan, jossa näkyy sivuston lähdekoodi. Macissa tämä pikakuvake on Komento + Vaihtoehto + SISÄÄN .
Hilary Allison / Lifewire
Kuinka voin vaihtaa oletustilin Googlessa
Käytä Chromen kehittäjätyökaluja
Yksinkertaisten lisäksiNäytä sivun lähdekoodiGoogle Chromen tarjoamia ominaisuuksia, voit myös hyödyntää niiden erinomaisia ominaisuuksia Kehittäjän työkalut kaivaa vielä syvemmälle sivustoon. Näiden työkalujen avulla voit nähdä HTML:n lisäksi myös CSS:n, joka koskee HTML-dokumentin elementtien katselua.
Chromen kehittäjätyökalujen käyttäminen:
-
Avata Google Chrome .
-
Navigoida johonkin verkkosivu, jota haluat tarkastella .
-
Valitse kolmen pisteen valikko selainikkunan oikeassa yläkulmassa.
-
Vie hiiri valikosta Lisää työkaluja ja valitse sitten Kehittäjän työkalut näkyviin tulevassa valikossa.

-
Ikkuna avautuu, jossa näkyy HTML-lähdekoodi ruudun vasemmalla puolella ja siihen liittyvä CSS oikealla.
-
Vaihtoehtoisesti, jos napsautat hiiren kakkospainikkeella Web-sivun elementti ja valitse Tarkastaa näkyviin tulevasta valikosta Chromen kehittäjätyökalut tulevat esiin ja korostavat HTML-koodista valitsemasi osan ja vastaava CSS näkyy oikealla. Se on erittäin hyödyllinen, jos haluat oppia lisää tietystä sivuston osasta.
kuinka lisätä musiikkia iPodiin
Onko lähdekoodin katselu laillista?
Vuosien varrella monet uudet web-suunnittelijat ovat kysyneet, onko hyväksyttävää tarkastella sivuston lähdekoodia ja käyttää sitä koulutuksessaan ja viime kädessä tekemässään työssä. Vaikka sivuston koodin kopioiminen tukkumyyntinä ja sen välittäminen omaksi verkkosivustollasi ei todellakaan ole hyväksyttävää, koodin käyttäminen ponnahduslautana oppimiseen on itse asiassa, kuinka monta edistystä tällä alalla on tehty.
Kuten mainitsimme tämän artikkelin alussa, sinun on vaikea löytää tänään toimiva verkkoammattilainen, joka ei ole oppinut jotain katsomalla sivuston lähdettä! Kyllä, sivuston lähdekoodin näkeminen on laillista. Tämän koodin käyttäminen resurssina samanlaisen rakentamiseen on myös turvallista. Alat kohdata ongelmia, kun otat koodin sellaisenaan ja luovutat sen työksesi.
kuinka ylittää Google-dokumentit
Loppujen lopuksi verkkoammattilaiset oppivat toisiltaan ja usein parantavat näkemäänsä ja inspiroitumaansa työtä, joten älä epäröi tarkastella sivuston lähdekoodia ja käyttää sitä oppimistyökaluna.
Enemmän kuin pelkkä HTML
Yksi asia on muistaa, että lähdetiedostot voivat olla hyvin monimutkaisia (ja mitä monimutkaisempi tarkastelemasi verkkosivusto on, sitä monimutkaisempi sen koodi todennäköisesti on). Sivun muodostavan HTML-rakenteen lisäksi mukana tulee myös CSS-tyylisivuja (Cascading style sheets), jotka sanelevat kyseisen sivuston visuaalisen ulkoasun. Lisäksi monet sivustot sisältävät nykyään komentosarjatiedostoja HTML-koodin mukana.
Mukana on todennäköisesti useita komentosarjatiedostoja; itse asiassa jokainen niistä toimii sivuston eri puolilla. Suoraan sanottuna sivuston lähdekoodi voi tuntua ylivoimaiselta, varsinkin jos olet uusi tämän tekemisessä. Älä turhaudu, jos et heti ymmärrä, mitä kyseiselle sivustolle tapahtuu. HTML-lähteen tarkasteleminen on vasta ensimmäinen askel tässä prosessissa. Pienellä kokemuksella alat ymmärtää paremmin, kuinka kaikki nämä osat sopivat yhteen luomaan selaimessasi näkyvän verkkosivuston. Kun tutustut koodiin paremmin, voit oppia siitä enemmän, eikä se näytä sinusta niin pelottavalta.
FAQ- Kuinka voin muokata HTML-koodia Chromessa?
Avaa Developer Tools Chromessa painamalla Ctrl (tai Komento Macilla) + Vaihto + I . Paina sieltä Ctrl ( Komento Macissa) + O ja avaa tallennettu lähdetiedosto, jota haluat muokata.
- Kuinka voin tarkastella sivun lähdekoodia Chromessa, jos Näytä lähdekoodi on poistettu käytöstä?
Jos verkkosivusto on poistanut Näytä lähde -vaihtoehdon käytöstä, saatat silti pystyä katsomaan konepellin alle. Valitse selainikkunan yläreunasta Näytä > Kehittäjä > Katso lähde , jonka pitäisi vetää esiin verkkosivun lähdekoodi.
- Miten näen sivuston lähdekoodin Chromessa Android-laitteellani?
Siirry laitteesi Chrome-sovelluksella verkkosivustolle, jota haluat tarkastella, ja valitse sitten selaimen osoitepalkki. Siirrä tekstikohdistin äärivasemmalle – URL-osoitteen eteen – ja kirjoita Katso lähde ja paina sitten Tulla sisään tai valitse Mennä .